
If you are working in WordPress you may or may not have encountered HTML tags. You have also probably experienced a few frustrating oddities in the Post/Page editor. Especially if you are in Visual mode.

- Trying to make a line break without making a new paragraph,
- Typing a new paragraph but all the text is huge and bold like the header,
- Getting images to align properly
- Changing the size of the text, etc…
These are fairly common difficulties that I hear about all the time.
In my opinion, much of this frustration is due to an unfamiliarity with HTML and CSS, the languages of the web browser.
If you plan to manage a WordPress website, it is a good great idea to become familiar with some basic HTML as well as a basic understanding of what CSS is and how it is used on a webpage.
So, here ya go…
HTML
Really, there is not too much to know about HTML in and off itself. HTML5 definitely allows for more complexity but the core of HTML is pretty simple to understand.
HTML provides a syntax to define the elements that make up a web document.– Wikipedia
These ‘elements’ are the different parts that make up a web page document.
The outer structure of an average webpage looks something like the following
<!DOCTYPE HTML>
<html>
<head>
<title> Hello World </title>
</head>
<body>
Bla Bla Bla, images, headings, sidebars, etc... All the stuff that you see in your browser
</body>
</html>
Aside from the DocType, we have the <html> element, the <head> element, the <title> and the <body> elements.
You can see that HTML tags have both an opening and a closing part which allows us to section off the stuff in between. As such, tags are nested, the Title tag is inside the head tag, everything is inside the html tag. ( doctype doesn’t count )
The BODY element is where all the meat is, all the stuff that appears on the users screen.
In the body of a web page we have all the text and images – all the different content elements such as headings, paragraphs, lists, quotes, images, videos, forms, etc…
WordPress
WordPress is a template based content management system. A template is basically a webpage (HTML) with spots for content to go. Depending on what page or post the user requests, those spots are filled with the requested text and images to make a webpage. The WordPress admin area provides us with a text editor to fill these spots.
The WordPress Editor and HTML Tags
 You will notice that there are two tabs at the top of the WordPress text editor. Visual and Text.
You will notice that there are two tabs at the top of the WordPress text editor. Visual and Text.
When the Visual tab is selected the editor behaves (attempts to behave) like a WYSIWYG editor, all HTML the HTML tags are hidden and you only see the result, that is what the users of your site will see… for the most part. Some themes are better than others when it comes to applying theme styles to the visual editor in the admin area.
 When the Text tab is selected you will be looking at plain text and you will see HTML tags… well some of it.
When the Text tab is selected you will be looking at plain text and you will see HTML tags… well some of it.
You will see the text modifiers such as bolding –> <strong>this is bold</strong>
and italics –> <em>this is italics</em>
The <strong> tag makes the text bold, the <em> tags make text italics.
Note that the text is wrapped – there is a opening tag <em> and a closing tag </em> (has a slash)… so the browser knows when to begin and when to stop italicizing the text.
Even though WordPress focuses on ease of use and removing the need for users to learn programming languages, popping into Text mode with a little know how can resolve many of the above mentioned frustrations.
Paragraph <p>
The paragraph tag is simply a wrapper that goes around a … wait for it … paragraph. It is given margining and other styling via the Stylesheet.
WordPress does a pretty good job of removing unnecessary clutter from the text editor in order to make the writing experience as natural as possible. One of the things it removes is the <p> tag. You will not see the paragraph tag in either the Text or the Visual editor but, it does exist in the HTML that your browser is displaying.
Line Break <br />
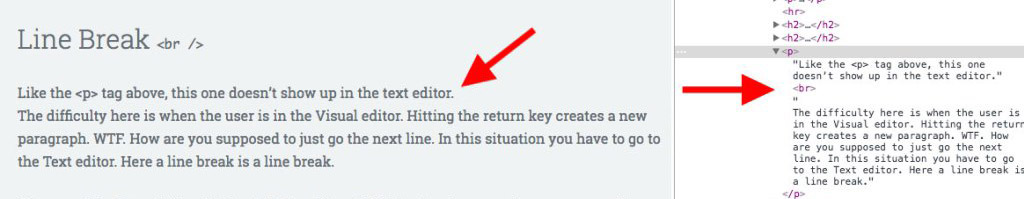
Like the <p> tag above, this one doesn’t show up in the text editor.
When in the Visual editor, hitting the return key creates a new paragraph. There is no intuitive way to create a line-break.
In the Text editor it works differently, hitting the return key puts you on the next line down as you would expect. Switch to Visual mode and it worked, you have a line-break.
Of course WordPress hides the line-break tag in both editors but you can still jusy type it in if need be and it will work, it’ll disappear but the correct layout will remain.
The <br /> tag does not have a closing counterpart. Rather it is a combination of both an opening and a closing tag with the / forward slash at the end. There are several other singular tags like this including the image tag and some form elements
While the line-break and paragraph tags are invisible in the WordPress text editor, they are definitely there in the HTML that comprises the webpage. In the screenshot below you can see the HTML as viewed using Chrome dev tools.
Headings
There are six heading tags. <h1> <h2> <h3> <h4> <h5> <h6>
Heading tags can be used to set up a content hierarchy. This is a best practice.
By default header tags are set up to be bold and have varying sizes, h1 is the biggest, h2 is next, h3 is next, etc…
<h1>Main Page Title</h1>
<h2>Sub Section</h2>
content, content, content, content
<h3>Sub-sub Section</h3>
content, content, content, content
<h3>Sub-sub Section</h3>
content, content, content, content
<h2>Sub Section</h2>
content, content, content, content
<h2>Sub Section</h2>
content, content, content, content
Lists
The list element produces a bulleted or numbered list. It comes in two flavors, the ordered list and the unordered list.
The format for a list is as follows:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
This will manifest on the webpage as…
- list item
- list item
- list item
- list item
list items are wrapped in the <li> tag (li = list item) and the whole list is wrapped in the <ul> tag (ul = unordered list).
By changing the wrapping <ul> </ul> tag to <ol> and </ol>, the list becomes an ‘ordered’ list and will look like…
- list item
- list item
- list item
- list item
Bold, Italics
These two are probably the most commonly found elements in the main content area.
The format for bolding text:
<strong>Your Text</strong>
The format for italics:
<em>Your Text</em>
There are “old” versions of these tags still being used!
<b>Your Text</b> <i>Your Text</i>
Old and new versions do the same thing. <b> for Bold and <i> for italics makes sense; why change these to <strong> for strong and <em> for emphasis?
They aren’t replacements however. strong and em are actually additions to the markup language to accommodate other semantic usages of these two presentational tools.
The HTML5 Doctor has a pretty comprehensive article on this.
<i> for an alternate voice (transliterated foreign words, technical terms).
<em> for stress emphasis (something you’d pronounce differently).
<b> for stylistically offset text (keywords).
<strong> for importance.
Blockquote
Blockquotes, when used well, are a very nice way to break up the flow of an article.
The format for a blockquote:
<blockquote> The 'looks' of this element will vary depending on the theme. </blockquote>
The ‘looks’ of this element will vary depending on the theme.
Image
Images are pretty easy to manage in WordPress. The Visual editor does a great job with images, making all the options such as height, width, alt and title tags, even floated alignments, available to the user. Still, it is a good idea to be familiar with the HTML.
There are many parts to an image tag. The source ( src ) is the path to the image file. The alt and title are for accessibility (screen readers for hearing impaired) and for semantics which can help search engines properly index your content. Height and Width are self-explanitory however it helps to know that these can be used to manipulate the image, for better or worse.
Something to note is that the image tag does not have a closing tag. This is mostly because the tag is calling a file rather than modifying something. Strong, blockquote, lists and headings all modify text so a closing tag is necessary to let the browser know when to stop modifying. Image tags however display a file so closing the tag is unnecessary.
<img src="http://website.com/wp-content/uploads/16/05/image.jpg" width="100" height="150" alt="image html tags" title="an image">
Hyperlink ( anchor tags )
Anything can be a link, well, almost anything. Text and images mostly but it is possible to link larger chunks of content.
All you need to do is encapsulate the target text or image in an anchor tag.
Like the image tag, anchors have a few parts. Href stands for Hypertext REFerence, the fancy, official word for a web address… it’s where you put the URL or Universal Resource Locator… again, the web address.
Using the target modifier you can tell the link to open in a new window.
Text made into a link
<a href="http://website.com" target="_blank">Text Link</a>
A linked image
<a href="http://website.com" target="_blank"><img src="http://website.com/wp-content/uploads/16/05/image.jpg" alt="an image" title="an image"></a>
Divs and Spans
Div stands for division, or section. Span stands for… wait for it… span.
These are a very basic HTML tags used to define sections of content.
The div is a “block” element meaning it will extend across the whole width of the browser. A span is an “inline” element meaning it will not affect the flow of content, so basically NOT a block element, it has no width of its own. A good comparison would be paragraphs and bold (strong tag). A paragraph tag is a block element, the paragraph extends 100% across the width of the browser (or a container element). It will push whatever is next to it down to the next row. Span, like the bold tag doesn’t do anything to the flow of the text, nothing is bumped down to another row.
When in the WordPress content editor the div comes in very handy for the more complex layouts. Text in columns for example would require two chunks of content that are side by side. Here each content block would be wrapped in a div.
Spans are very useful for applying styles to smaller chunks of content. If you wanted to have two words of a sentence be a different color, using a span would be the way to go.
A div with a span in it:
<div>This is a block of text with a few words <span>wrapped in a span</span> for future targeting</div>
CSS and JavaScript
CSS and JavaScript are beyond the realm of this post BUT they are worth mentioning. When looking at the HTML of a WordPress post you may run into a div, span, image or some other tag that has class="something" or id="something".
The class and id are selectors used to identify the parts of a web page or application.
For example, using the Genesis framework, on a page that uses Genesis’ grid system to make columns you would see…
[html]
<div class="one-half first">
This is a block of text bla bla bla lots of words in a column that takes up one-half the width of the overall content area
</div>
<div class="one-half">
This is a second block of in a second column to the right of the first also taking up one-half the width of the overall content area… plus a nice margin.
</div>
[/html]
Wrapping Up
If working in WordPress it’s not uncommon to find yourself in a situation where the Visual editor just doesn’t cut it. Embed codes, inline css and even something as simple as making a line-break WITHOUT making a whole new paragraph are all things that become exponentially less difficult to deal with if you have a basic understanding of HTML tags. So get out of Visual editor, use the Text editor and gain more control of your content.

these all are very helpful tags, when we are going to post a news in website, but in my opinion, if wordpress will add default Short-code options to manage content, images with help of blocks in editor, so it can be more easier to manage a layout
Gutenberg or a customized set up using ACF could be what you are describing. Either way, knowing a little HTML will never be a liability and will make many things a tad easier when attempting non-standard layouts.
Question
My theme like most WP themes defaults the page title to an H1. However, my theme OceanWP allows me to change the title tag to either H1-H6, div, span, or p.
I don’t want my page title to be H1 as I want my H1 on my page body for SEO. So which do I choose?
Definitely not H1-H6 and from my understanding, not a div. So, span or p for page title?
Why not H2-H6? It actually doesn’t matter what you use. In terms of SEO the search engines will figure out the content regardless of the mark-up. In terms of setting up a semantic hierarchy use what makes sense, if it is a title use an H tag.
It’s really a cool and helpful piece of info. I am
glad that you just shared this useful info
with us. Please stay us up to date like this. Thank you
for sharing.